Hi! Thanks for visiting. This post has been update and I recommend you use the updated version of Facebook comment for blogger with notifications!
It’s getting harder and harder to separate blogging from facebook as it remains one of the top channels to drive traffic to your blog. Using facebook comment on your blog has a makes your blog more interactive and drives in more traffic as commenting on your blog also shares the topic on the visitor’s facebook wall.
This tutorial explains how to add facebook comment box to your blogspot blog easily.
1. Log in to your blogger account and disable blogger default comment.
Settings > Comments
Choose Hide and save your setting.
This is optional though, it depends on whether you intend to have two comment forms on your blog.
2. Next is creating your facebook application. Click here to create a facebook application.
i. Input the Application name
(ex., The 9ja Geek’s Journal. This makes the the post on your visitor’s wall look like via The 9ja Geek’s Journal)
ii. Check Agree and click on Create Application. This takes you to the basic settings page.
iii. Change your Icon . (it must not b more dan 16*16)
Upload your own Icon. (it must not b more dan 75*75)
Then Scroll down and save changes
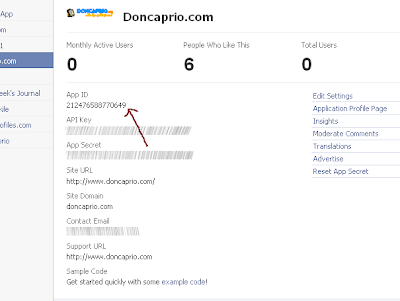
iv. Copy your App ID to a note or notepad

v. Click on Edit Settings and select Website.
vi. Write your site URL in full ending with a slash /
(ex. https://www.doncaprio.com/ or http://myblog.blogspot.com/
vii. Input your site domain
(ex. doncaprio.com or blogspot.com if you’re publishing using blogspot sub domain)
3. Next is adding the required codes to your blog.
i. xmnls attribute
ii. SDK script
iii. Comment form code
Log in to your blogger account and click on Design > Edit HTML > Check Expand Widget Template
i. XMNLS ATTRIBUTE
-Press Ctrl + F and search for this code:
<htmlThis should be found on the second or third line of your template.
– Right in front of this, add the following code:
xmlns:fb='http://www.facebook.com/2008/fbml'-Be sure to have a space before and after this code. Take a look at the example below
ii. SDK SCRIPT
– Search for this code:
<body>-Immediately after this, add:
<div id="fb-root"></div>
<script>
window.fbAsyncInit = function() {
FB.init({
appId : 'YOUR APPLICATION ID HERE',
status : true, // check login status
cookie : true, // enable cookies to allow the server to access the session
xfbml : true // parse XFBML
});
};
(function() {
var e = document.createElement('script');
e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';
e.async = true;
document.getElementById('fb-root').appendChild(e);
}());
</script>
-Be sure to change ‘YOUR APPLICATION ID HERE‘ to the application ID you copied earlier!
iii. COMMENT FORM CODENow here comes the last part of the steps.
-Press Ctrl + F and find <data:post.body/>.
– Immediately after this, paste the following code:
<div style='border: 1px #3b5998; background-color: #eff3fa;'><div align='center'><b:if cond='data:blog.pageType == "item"'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div><fb:comments width='450' expr:title='data:post.title' expr:href='data:post.url' expr:xid='data:post.id'/></div><div align="right"><a href="https://www.doncaprio.com/2011/08/facebook-comment-box-for-blogger.html" target="blank"><small>[Get Facebook Comment For Blogger]</small></a></div>
</b:if>
</div></div>
Change the number (450) written in red to fit your desired width.
Also, if you’re using a magazine style template, you might have more than one <data:post.body/> in your template. You must locate the one that contains the post body on the post page.
If you’re confused about the right <data:post.body/>, search for this code instead:
<div class=’post-footer-line post-footer-line-2’/>
Paste the comment form code right below it.
Update
If you’re using a dark template, the above light comment box might not be the best for your blog. You might try the dark facebook comment box below.
<div style='border: 1px #000000; background-color: #000000;'><div align='center'>
<b:if cond='data:blog.pageType == "item"'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/>
<div><fb:comments width='450' expr:title='data:post.title' expr:href='data:post.url' colorscheme='dark' expr:xid='data:post.id'/></div><div align="right"><a href="https://www.doncaprio.com/2011/08/facebook-comment-box-for-blogger.html" target="blank"><small>[Get Facebook Comment For Blogger]</small></a></div>
</b:if>
</div></div>
Share this post if it’s helpful and leave a comment if you encounter any problem trying to make it work. It’s working perfectly as you can see the comment box right below this post.






Comments
110 responses to “How To Add Facebook Comment Box For Blogger”